- シンプルかつオシャレなメインビジュアル動画を作りたい
- Canvaのアニメーションについて理解を深めたい
- 自分だけのオリジナルの動画を作りたい
この記事では、Canvaを使って、メインビジュアル動画をちょっぴりオシャレに作成する手順を解説した内容になります。
この動画を作ります

実際のトップページの様子を見ていただいた方がイメージが伝わりやすいかもしれません。
タイトルには、「SWELL」と書いていますが、どのテーマの方にも共通して作れるようになっています。
また、なるべく初めてCanvaを使う人にもわかりやすいように解説しています。
ぜひ、この記事を参考に、オリジナルのメインビジュアル動画を作ってみてください。
ただし、今回紹介する動画と全く同じように制作しようと思うと、「Pro」の機能は必須です。
30日間は無料でPro機能が使えますので、よかったら登録してみてください。
一度Proを使うと、快適過ぎて元には戻れなくなります。
メインビジュアル動画の作成手順

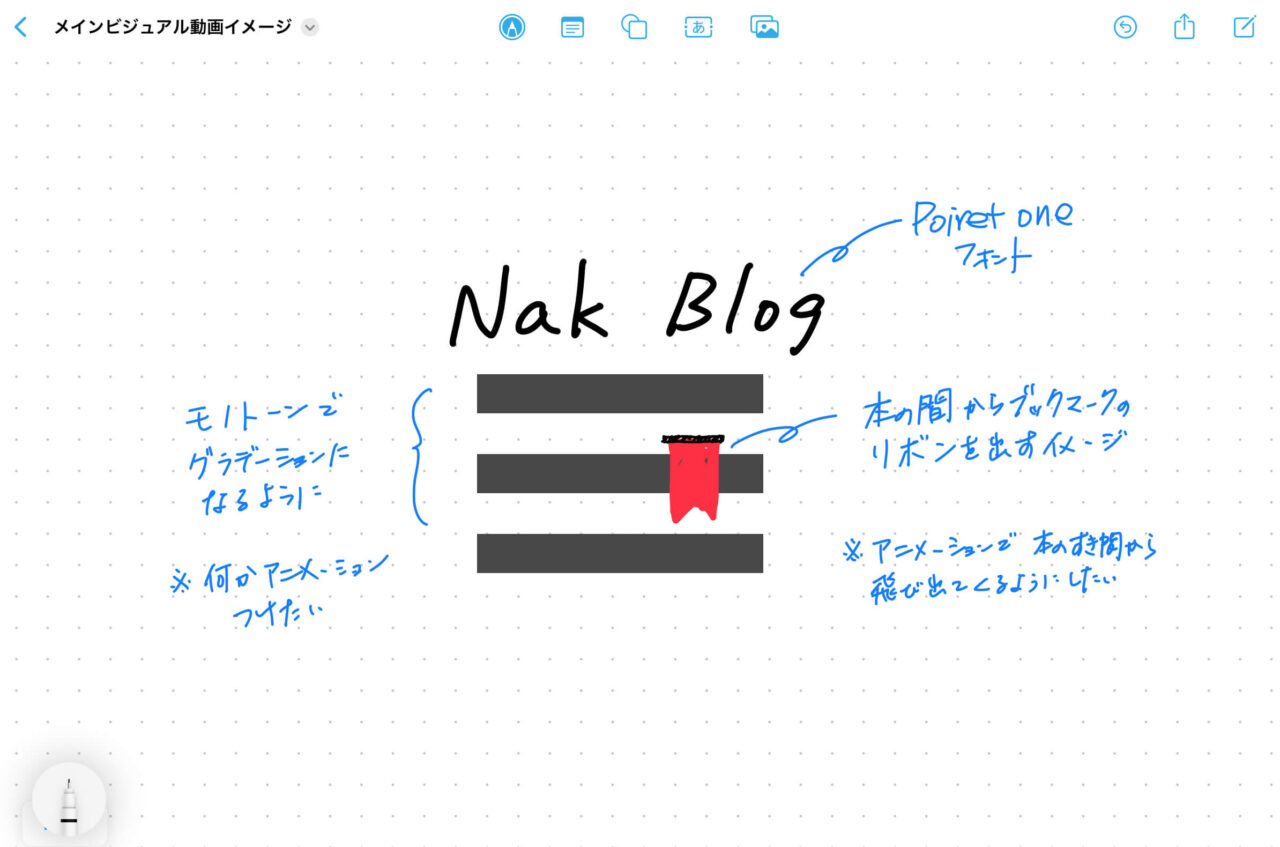
いきなり作成するのではなく、ある程度どんなロゴにしたいか、どんなアニメーションをつけたいかなど、自分の中でイメージを持って作成に入った方がスムーズにいくと思います。
今回は、4つの工程に分けて解説していきます。
- 準備編
- ロゴ制作編
- アニメーション編
- 出力編
では、早速いってみましょう!
①準備編

- Canvaへログイン/登録
- サイズの設定
- カラーの設定
Canvaへログイン/登録

Canvaの登録がまだの方は、アカウントを作成してください。
Googleアカウントやメールアドレスなどがあれば、誰でも無料で登録することが可能です。
ただし、今回紹介する動画と全く同じように制作しようと思うと、「Pro」の機能は必須です。
Canva Proには30日間の無料トライアルがあります。
よかったらこの機会に無料で登録してみてください。
サイズの設定
メインビジュアルのサイズに合わせましょう。

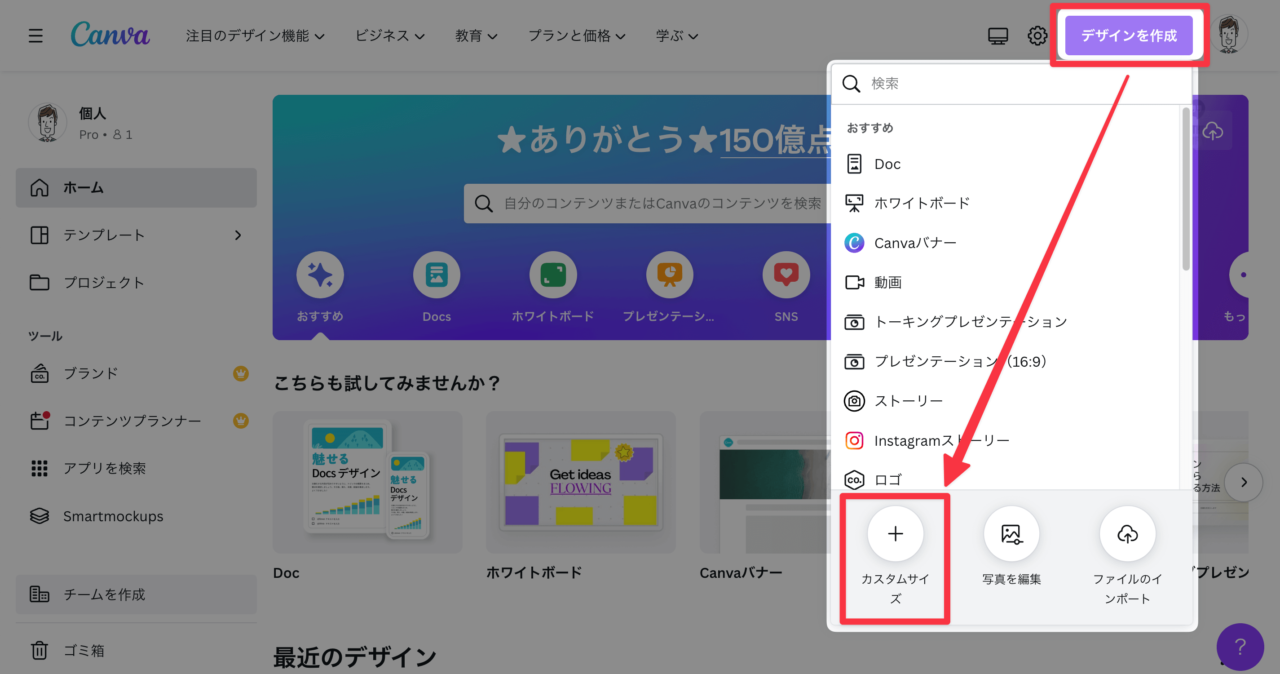
右上部の「デザインを制作」をクリックした後、表示される「カスタムサイズ」をクリックします。

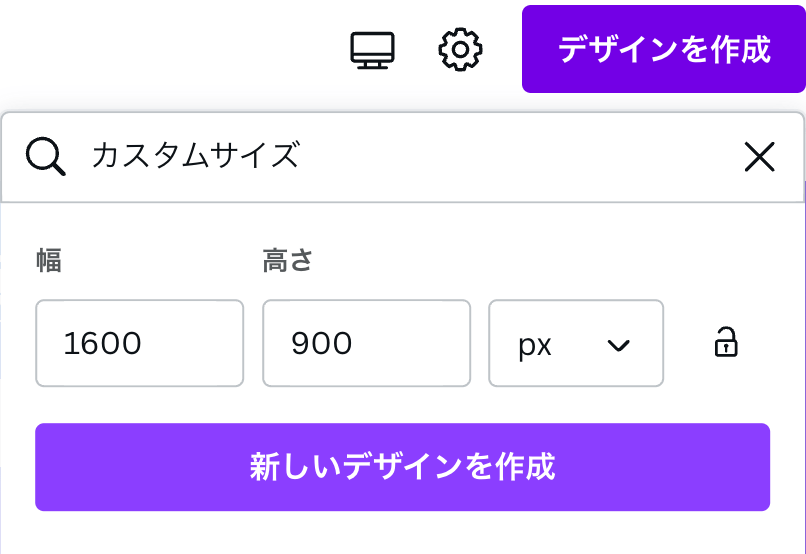
ここの枠に、「1600px × 900px」を入力し、「新しいデザインを作成」をクリックします。
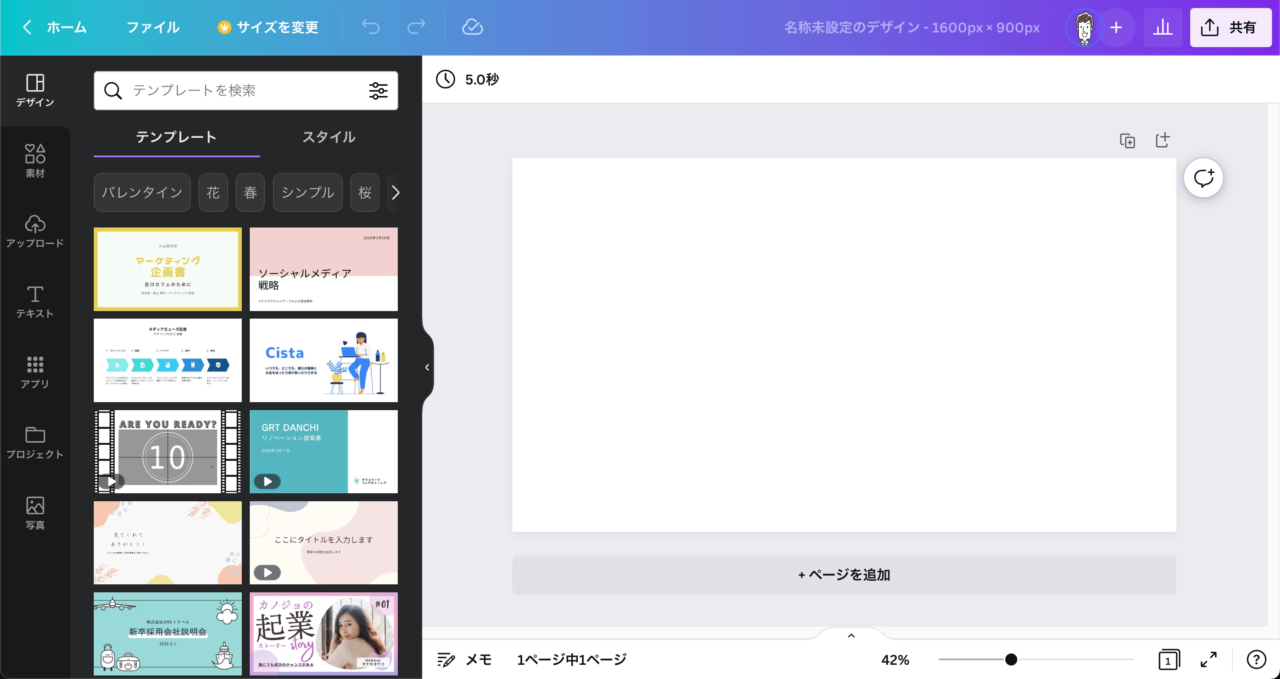
すると、以下のようなサイズの設定が表示されます。
ここにデザインしていくことになります。

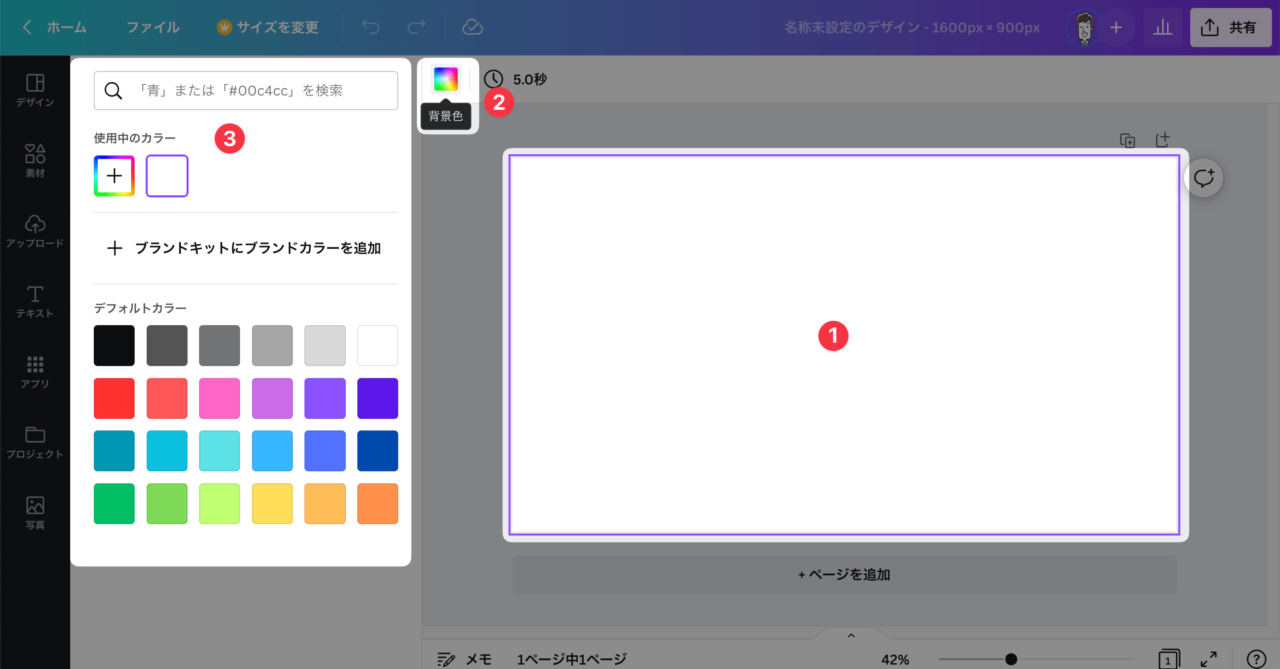
背景色の変更
背景色を決めていきます。

①白紙の部分をクリックすると、左上に②「正方形のマーク(背景色)」が表示されます。
そのマークををクリックすると、左バーに③カラーを選択できる項目が表示されます。
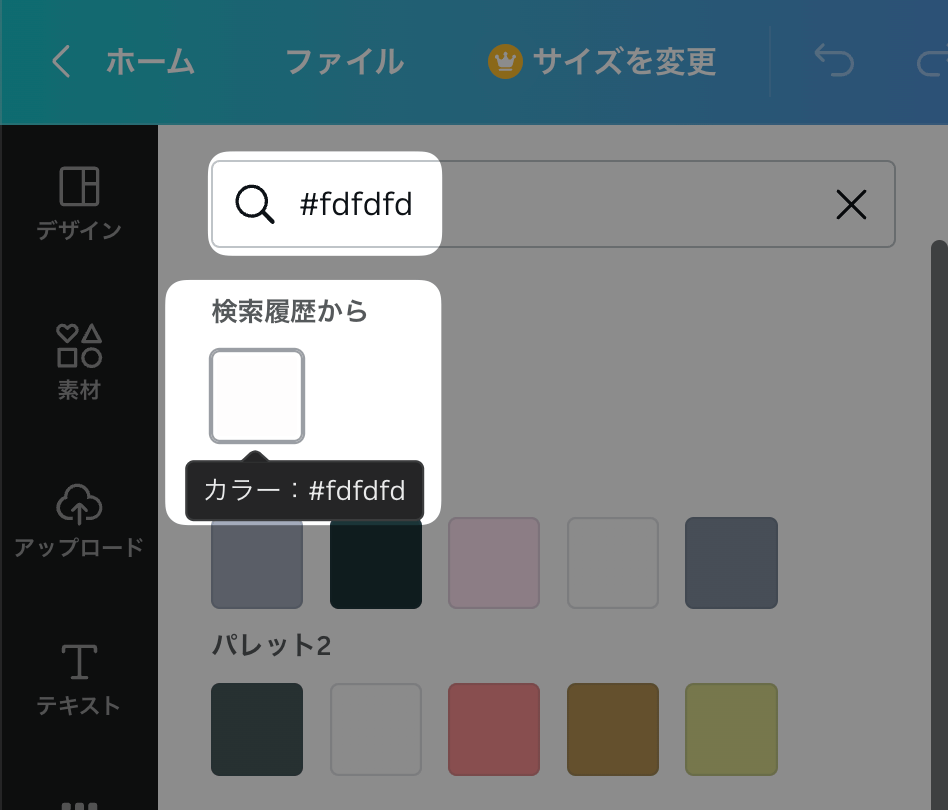
「デフォルトのカラー」の中から選択してもいいですし、検索ボックスに任意のカラーコードなどを入力しても大丈夫です。

ここでは、当ブログの背景色と同じ、白色の【#fdfdfd】にしました。
準備編は以上です。
続いて、ロゴ制作に移ります。
②ロゴ制作編

- 本(三本線)の作成
・素材の挿入
・サイズ変更
・先端を丸める
・コピペして三本線を並べる
・カラー変更 - ブックマーク(リボン)の作成
・素材の挿入
・サイズ・カラー変更
・白の長方形の作成
・グループ化
本(三本線)の作成
完成図

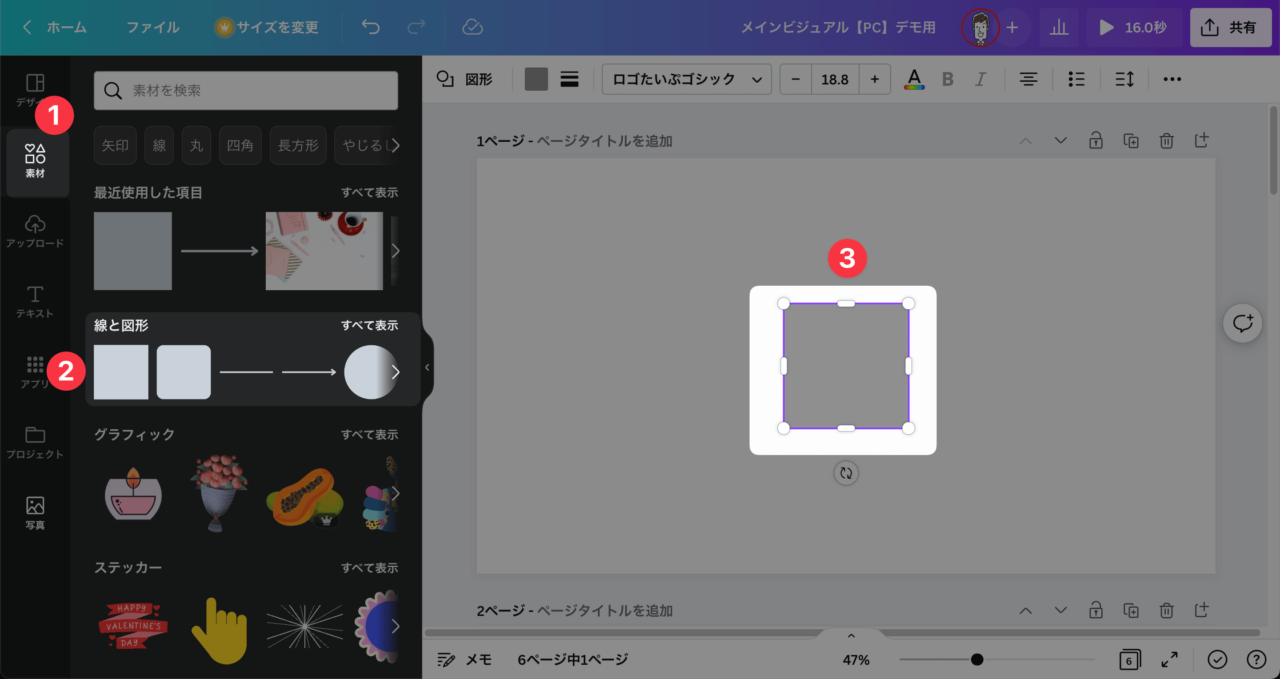
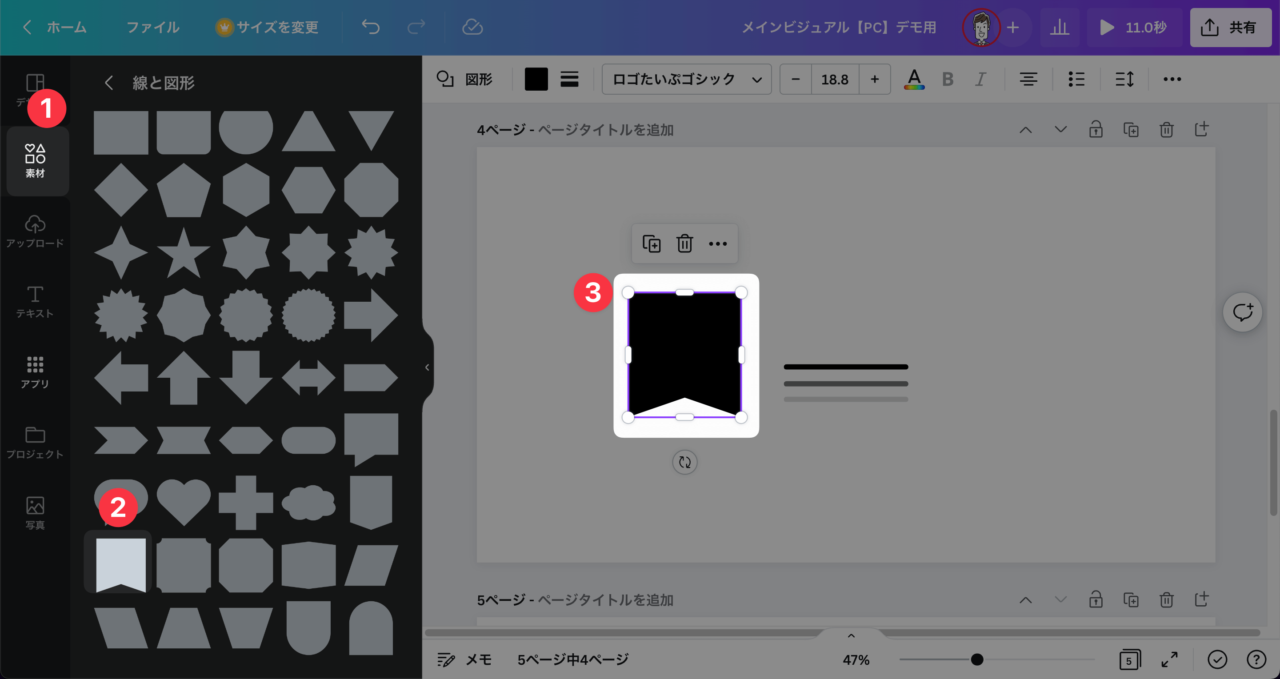
素材の挿入
3冊の「本」のイメージです。

左側の①「素材」を選択すると、その隣にいくつかの種類が表示されます。
今回は、棒のような形がほしいので、とりあえず②「正方形」を選択します。
すると、自動で右側のキャンバスに③正方形が表示されます。
サイズ変更

出てきた素材を選択した状態で前後左右斜めに引っ張ると、自由に形を変えることができます。
今回は、当ブログのように、「横に細長い長方形」にします。

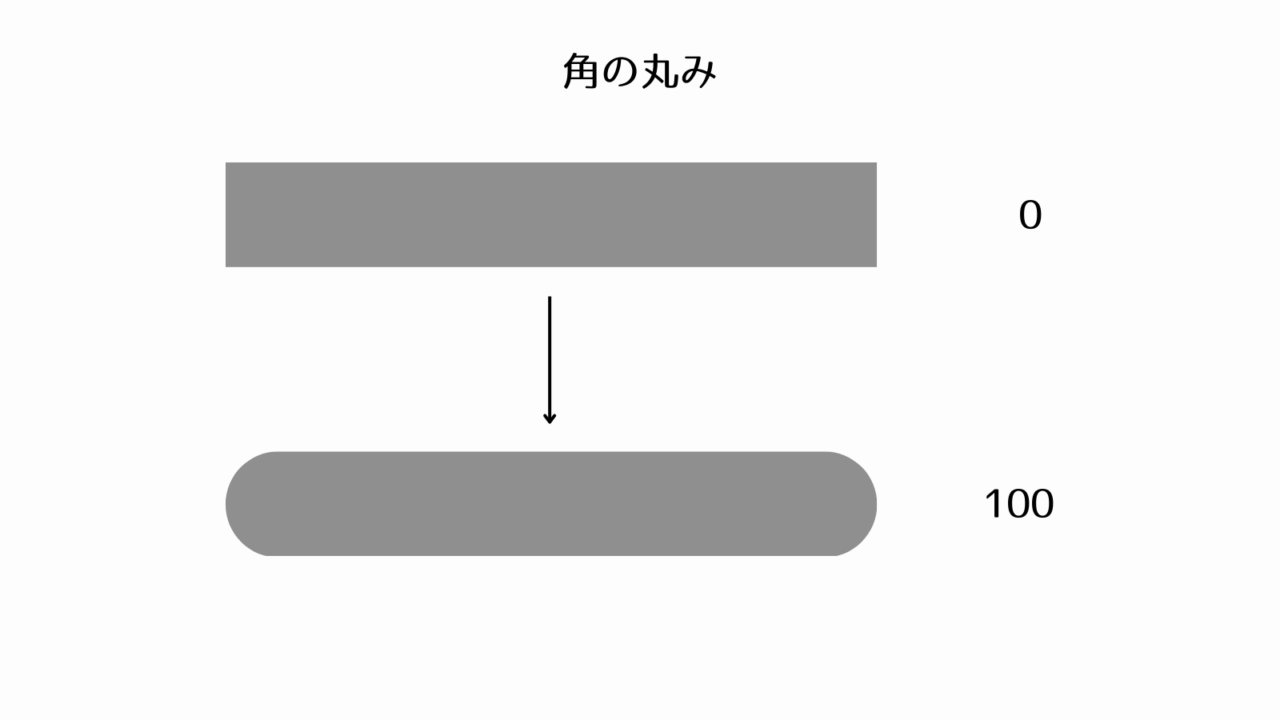
先端を丸める

上図ように、の先端部分の「丸み」を作っていきます。

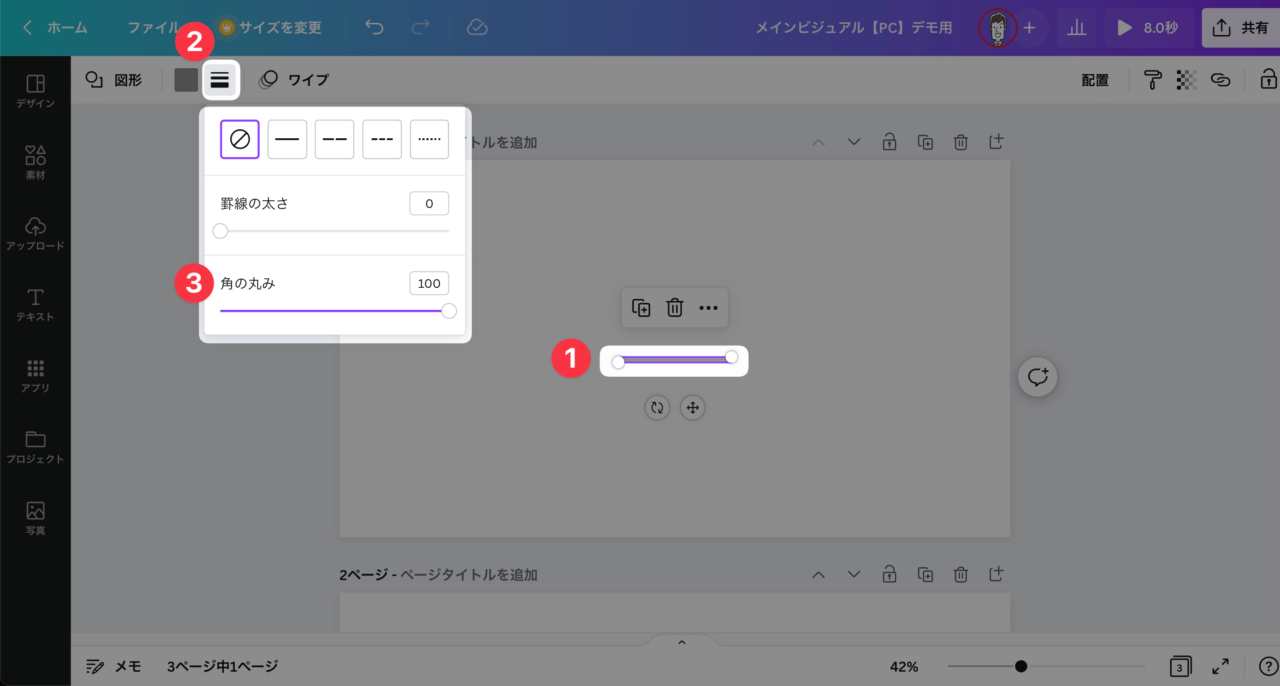
①素材を選択した状態で、上部の②「罫線スタイル」を選択すると、項目がでてきます。
ここでは、③角の丸みを「100」にしました。
コピペして三本線を並べる

1つの線が完成したため、同じ大きさのものを残り2つ作成していきます。
上図のように、1つの素材を選択すると、コピーのマークが出現するので、クリックすると、同じ素材が出てきます。
後は、バランスを考えて調整していきましょう。
カラー変更

今回は、モノトーンのグラデーションにしたかったため、一つずつ色を変えていきます。
カラー変更の仕方は、先ほどの背景カラーと同様のため、割愛します。
ブックマーク(リボン)の作成
完成図

リボンの素材を挿入
>サイズ・カラー変更
本の間から出るしおり(ブックマーク)のイメージです。

今回は、ブックマークの形がほしいので、「リボン」に似た素材を採用しました。
必要に応じて、サイズやカラーを変更してください。

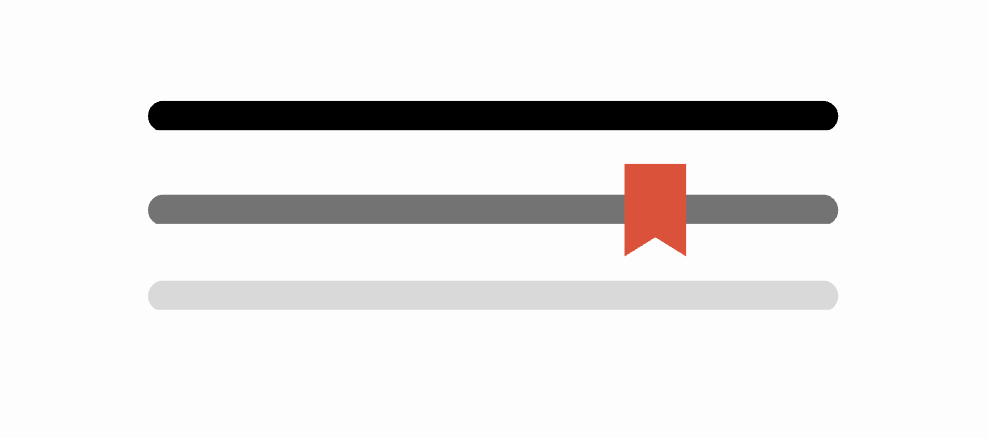
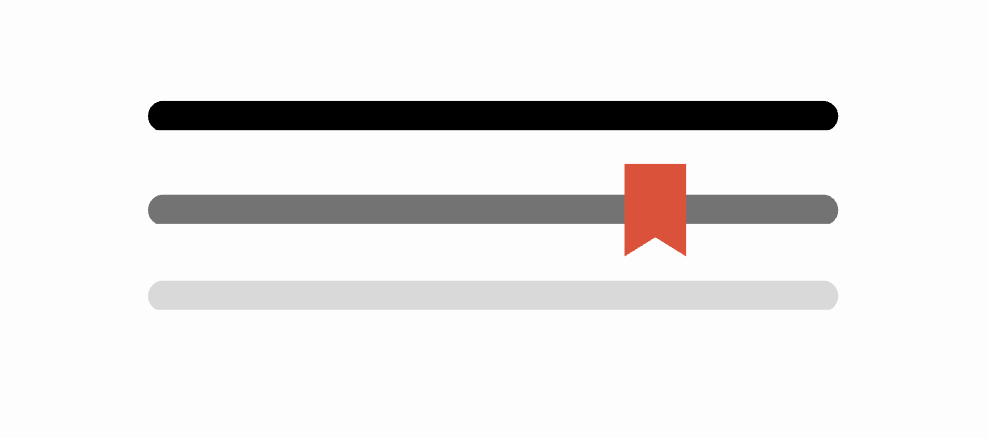
白の長方形の作成
ほんの少しオシャレ感を出すために、リボンの「縁」を作ります。
単なる自己満足です。笑
縁なし

縁あり

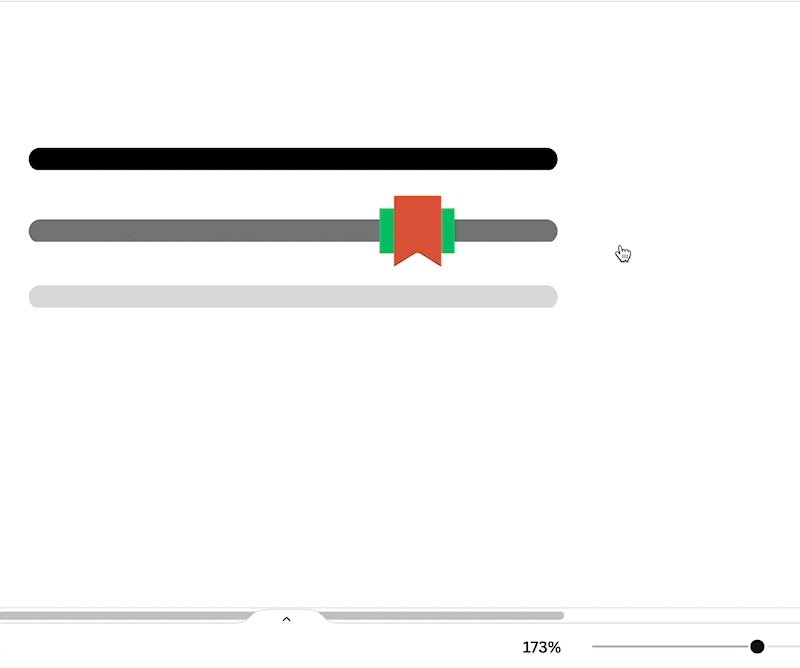
今まで同様、素材の中から正方形を挿入し、適当な長方形の大きさに調整します。(緑色にしています)
そして、下図のようにそれぞれの素材を、①から上になるよう配置してください。
- 赤(リボン)
- 緑(長方形)
- グレー(線)
- 赤(リボン)
- 緑(長方形)
- グレー(線)

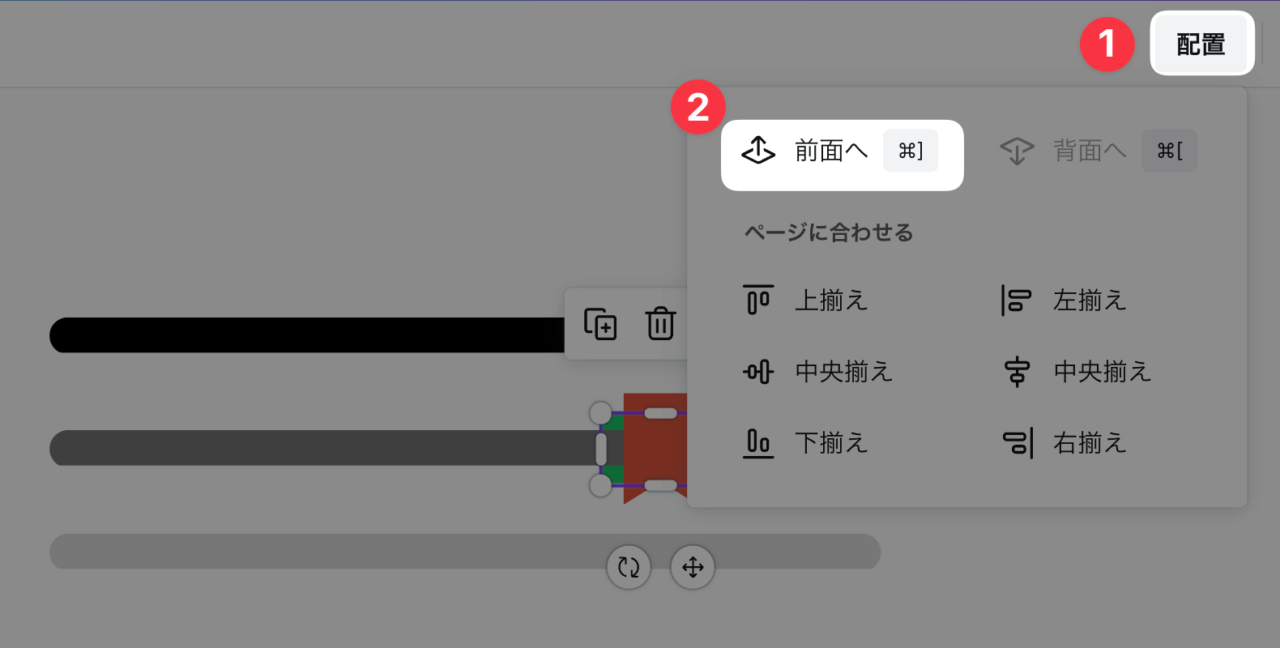
配置がうまくいかない場合
✕ 緑色が一番下に

◯ 緑色が中間に

該当の素材を選択し、右上部の「配置」から設定を変更してください。

上記の例では、緑色が一番下に来てしまっているため、「前面」に上げてやれば解決します。
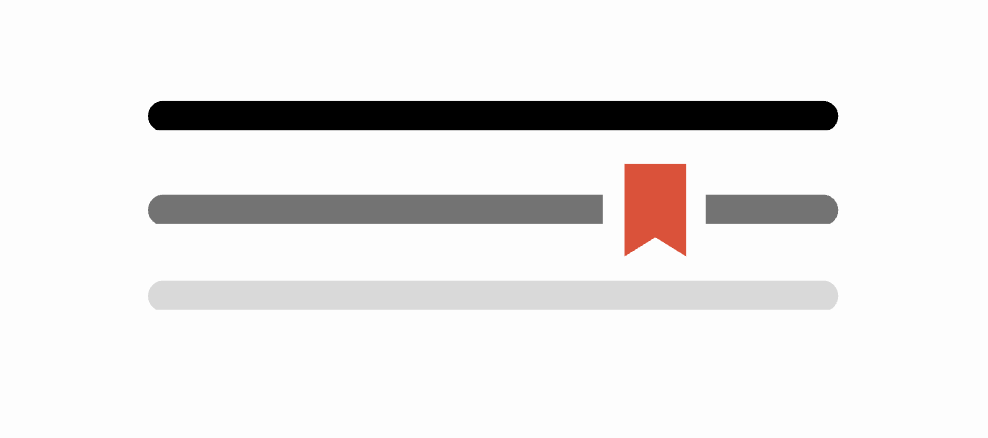
最後に、緑色の長方形のカラーを、白【#fdfdfd】に変更すると、まるで切り抜かれたようなデザインになります。

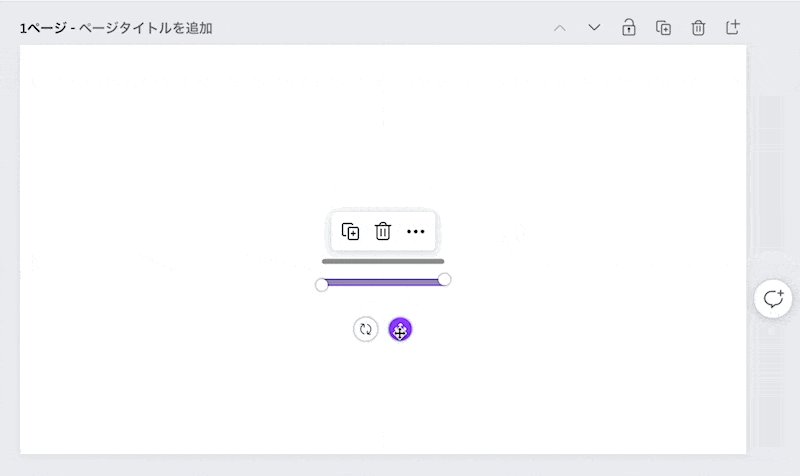
グループ化
次の「アニメーション編」で使用するため、リボンと白色の素材を「グループ化」する必要があります。
リボンと白色の素材を「1つの形」にするイメージです。

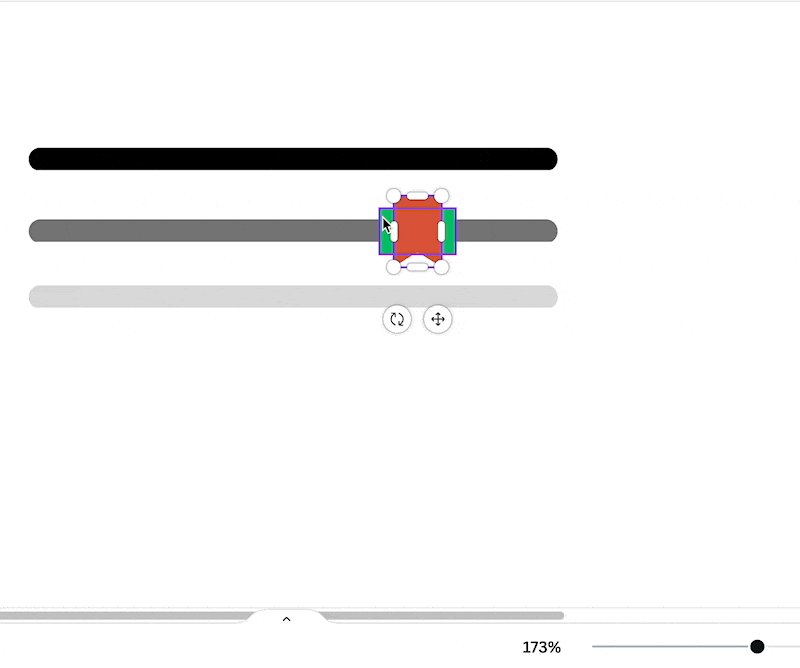
- 赤色をクリック
- Shiftキーを押したまま、緑をクリック
- Shiftキーを離す
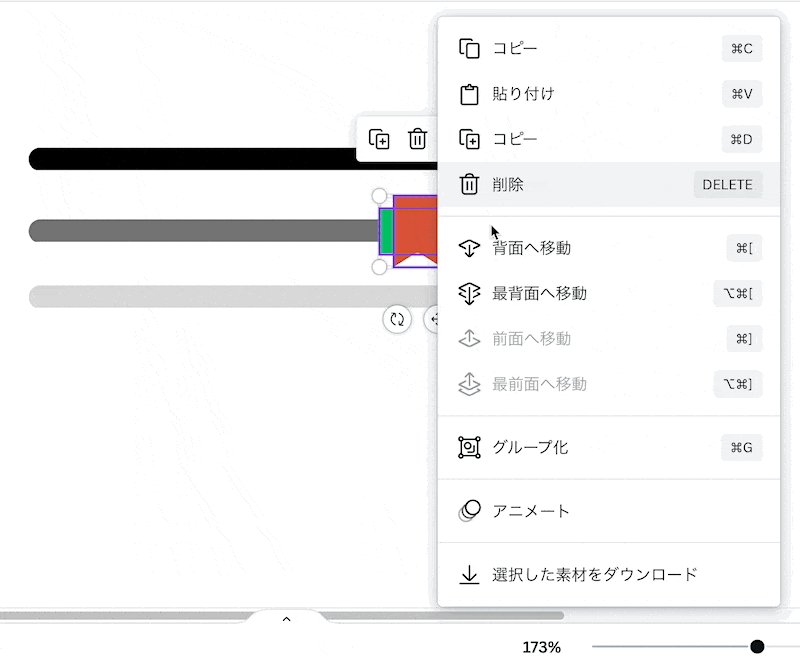
- すぐ上に出てくる「…」をクリック
- グループ化をクリック
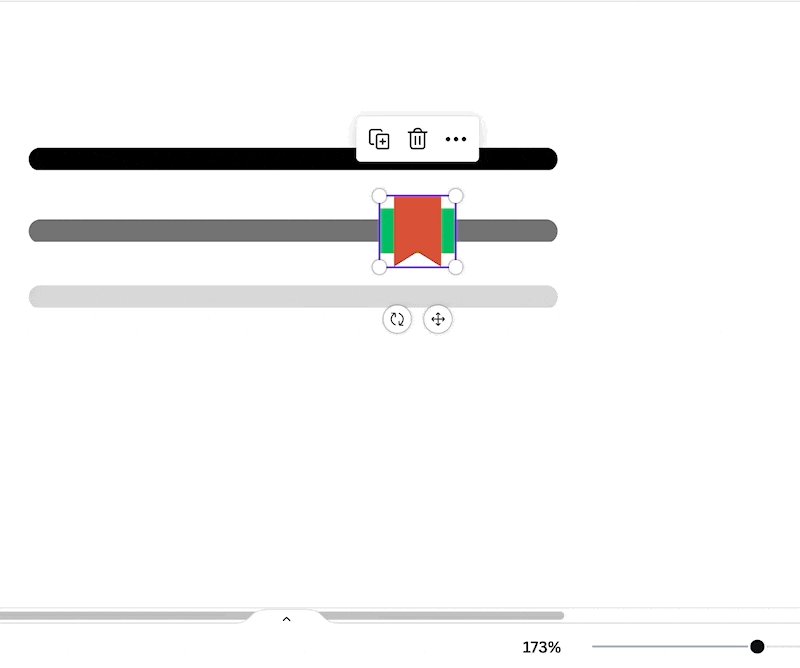
うまく選択できない場合
私も緑色を選択する幅が狭く、1回目うまく選択できていません…。
そんな場合は、上図の下の方にある「173%」のバーのところで、拡大縮小ができます。
今回以外にも、小さい素材などを扱う場合は、ここで調整すると操作しやすくなりますよ。
ここまでできたら、完成です。
今回のように、わかりやすいよう色を変えていたら、元に戻しておきましょう。
ロゴ制作は以上です。
ワンポイントアドバイス
Canvaの中だけで作っていくといい感じに思えても、実際にWordPressのメインビジュアルで表してみると、思っていたイメージと異なる場合があります。
実際に私が経験したこと
- 三本線が太すぎ…
- リボンが小さ過ぎてわかりにくい…
- 三本線のカラーが微妙…
しかも、次の工程のアニメーションを設定してすべて完成してから上記のことを気づいたため、何度もやり直しをしなければならなくなってしまいました。
そのため、アニメーションをつける場合は、これでよいのか実際にメインビジュアルで確認してみてください。
アニメーションは必要ないというのであれば、④出力・設定編まで飛んでください。
③アニメーション編

- ページの複製
- 三本線のアニメーション設定
- リボンのアニメーション設定
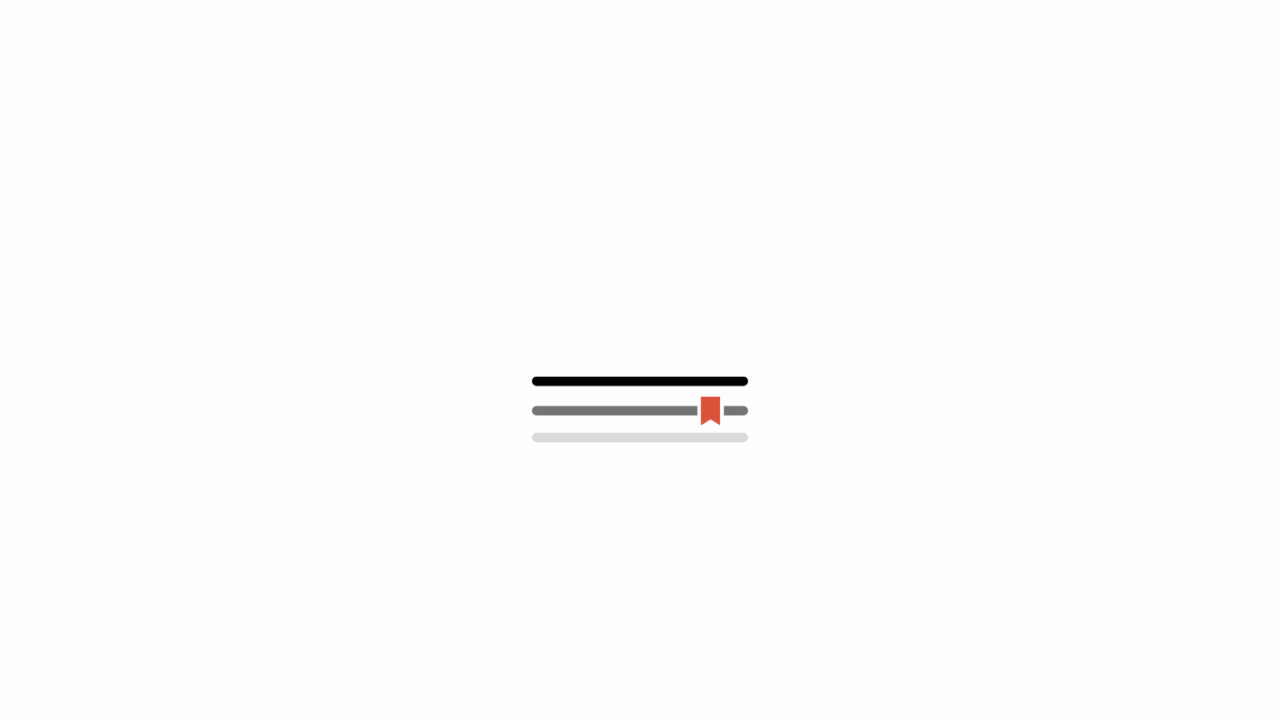
作ったロゴに、動きを出していく工程になります。
私がアニメーションを使って、実装したいと思っていた動きは、以下の2つです。

- 「三本線」を、上から順に時間差で左から右へ
- 1が終わった後に、「リボン」を上から下へ
ただ、どうやっても1の途中で、2のリボンが出てきてしまうのです。
上手くいかない例

Canvaは「1が終わった後に」といった、「タイミング」を変更することは本来できないのです。
アニメーションのタイミングは変更できますか?
いいえ、アニメーションのタイミングを変えたりクリックで表示したりする機能は、まだ利用できませんが、現在開発中です。
現在可能なのは、アニメーションページが次のページに移る前の時間を変更することだけです。これをするには、そのページをクリックまたはタップして選択し、エディターのツールバーで [ 時計アイコン] をクリックまたはタップします。スライダーバーまたはテキストボックスを使用して、そのページの再生時間を設定します。
Canva アニメーションの適用や変更、削除
じゃあ、どうやったらできたの?
結論から言うと、「複製」です
以下の記事を参考にさせていただきました。
ありがとうございます!

では、順に解説していきます。
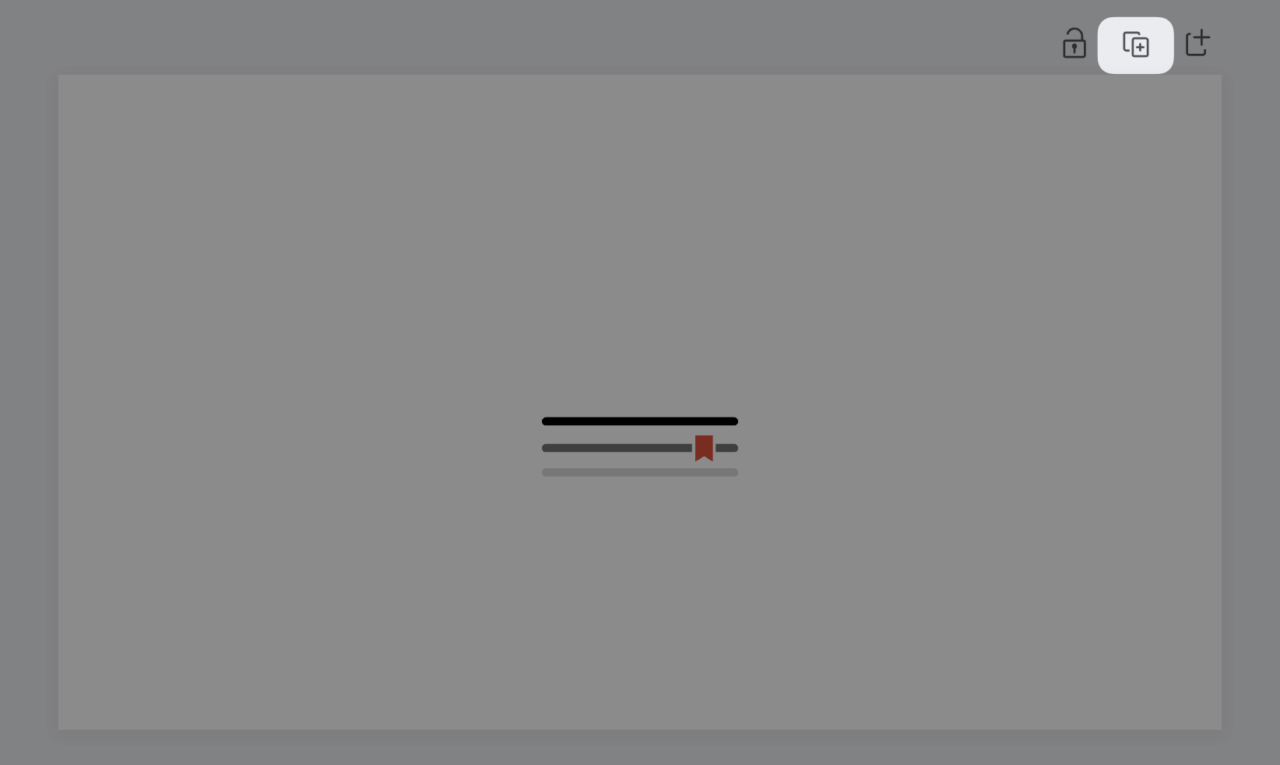
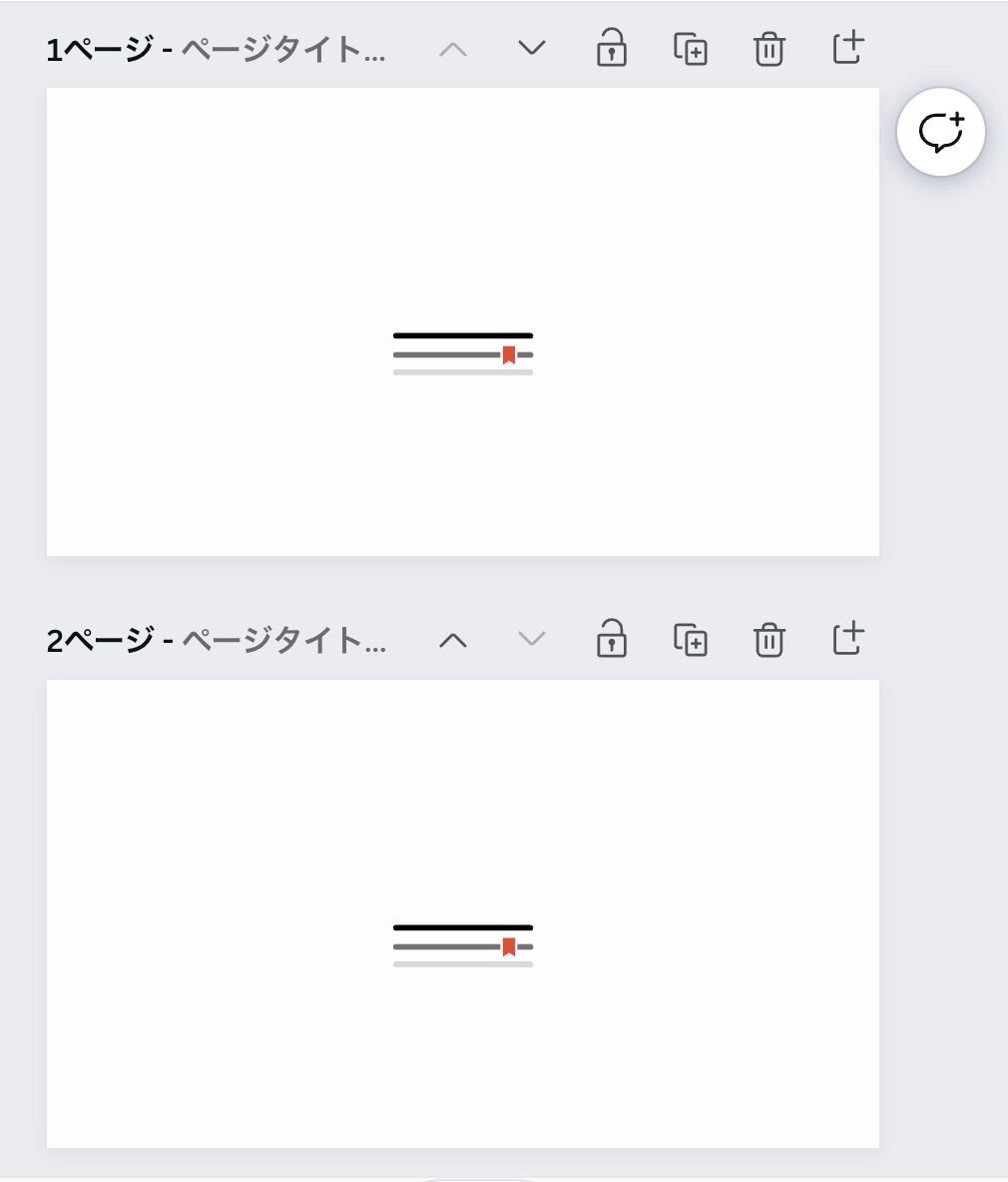
ページの複製

右上のアイコンを押すと、2ページ目に同じページが複製されます。

1ページ 3本線のアニメーション設定
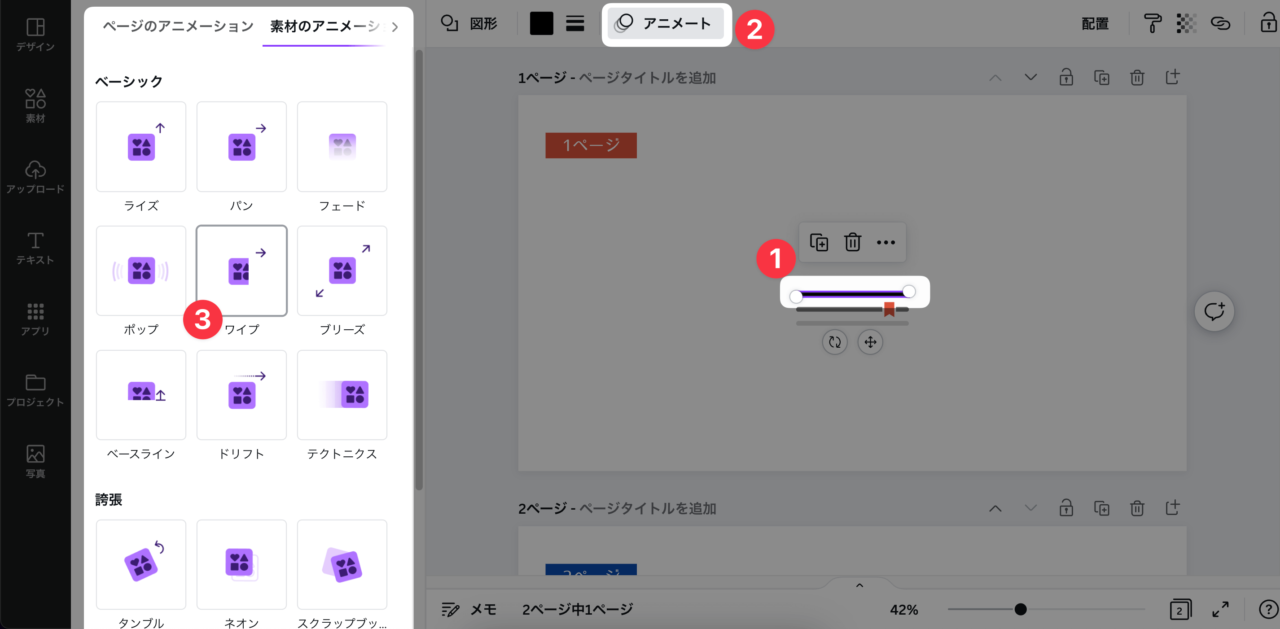
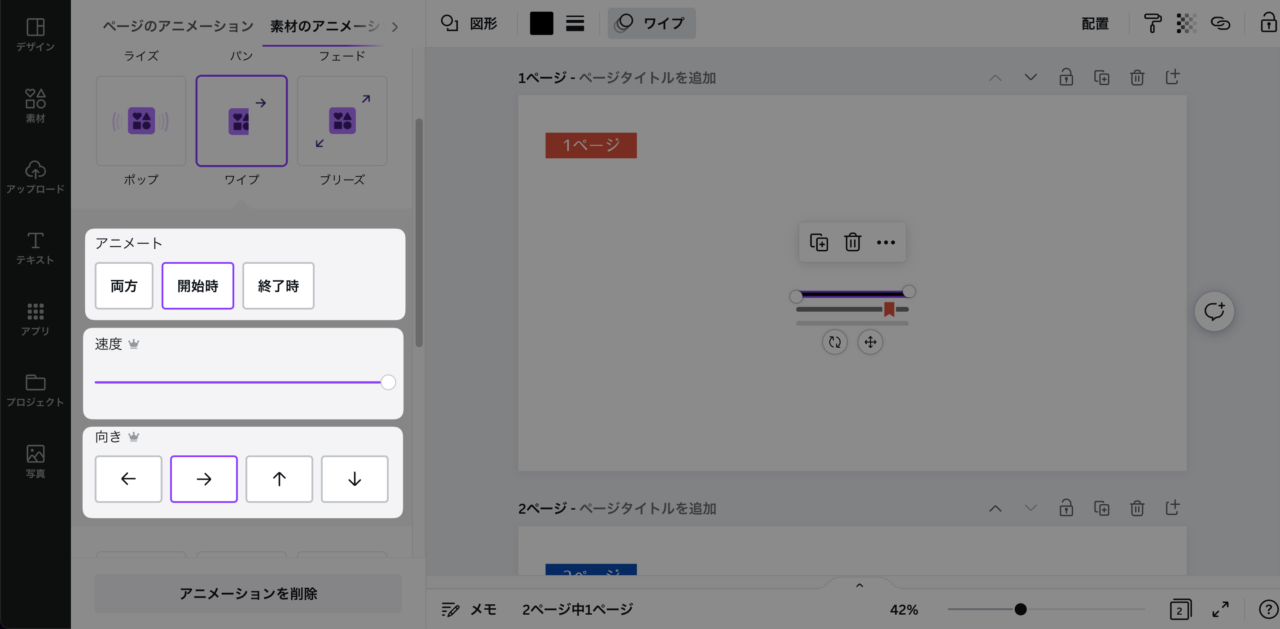
アニメ―ト>ワイプ

①素材を選択した状態で、上部の②「アニメ―ト」をクリックすると、左側にアニメーションが表示されます。
今回は、③「ワイプ」を選択します。
ちなみに、クリックせずにカーソルをもっていくと、アニメーションの効果が表示されます。
気に入った効果を選択してください。

「アニメート」「速度」「向き」を決める

選んだ効果の下に、「アニメ―ト/速度/向き」の3つの項目が出現します。
私は上図のように、設定しています。
残りの2本も同様に設定してください。
ワンポイントアドレス
今回は分かりやすく1つの素材を選択して設定しましたが、三本とも同じ動きであれば、複数選択をして同じ設定をした方が早いです(今回は3つなので、大した労力ではありませんが)
その場合三本とも同じタイミングで効果が発動するんじゃないの?
いえ、それでも上から順に時間差で効果が発動されます。
アニメーションの順序は変更できますか?
いいえ、アニメーションの順序の変更はまだ利用できませんが、開発中です。
現在のところ、アニメーションは素材の位置に基づいて、上から下へ、そして左から右へ表示されます。
Canva アニメーションの適用や変更、削除
今回のように、「上から下へ」流れるようにしたい場合は、複数選択が便利です。
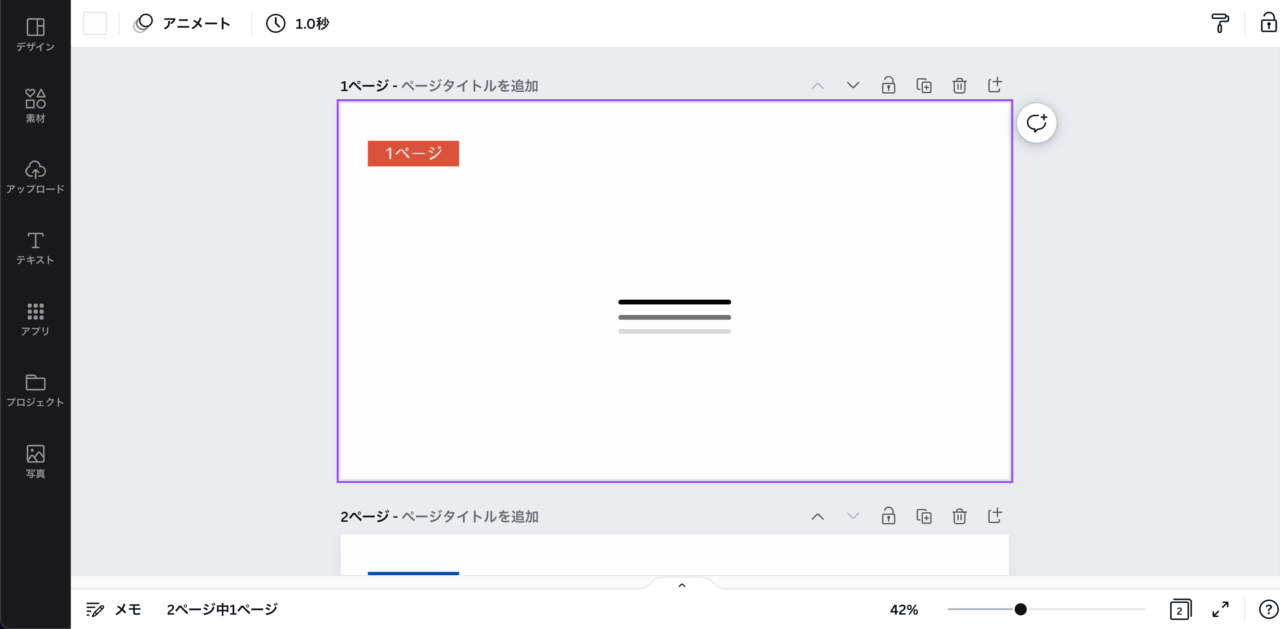
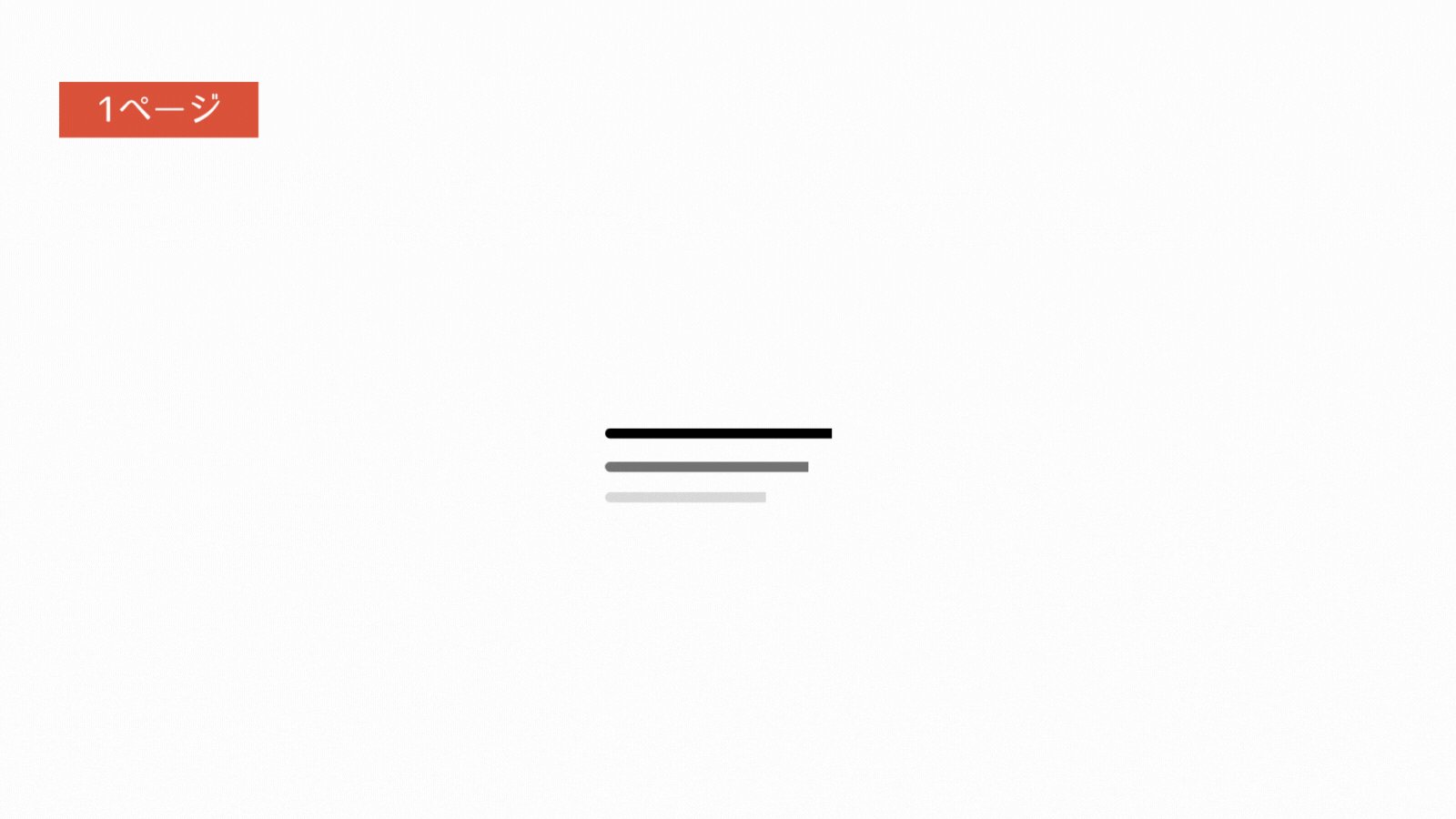
「リボン」の削除

最後に、「ブックマーク」のリボンを削除します。
リボンを削除する理由
え?リボン使わないの?
いえ、これがタイミングのミソになります。
現在のスライドは【スライド1】です。
ここで削除することで、【スライド2】でリボンが出てくるようにタイミングを調整することが可能になります。

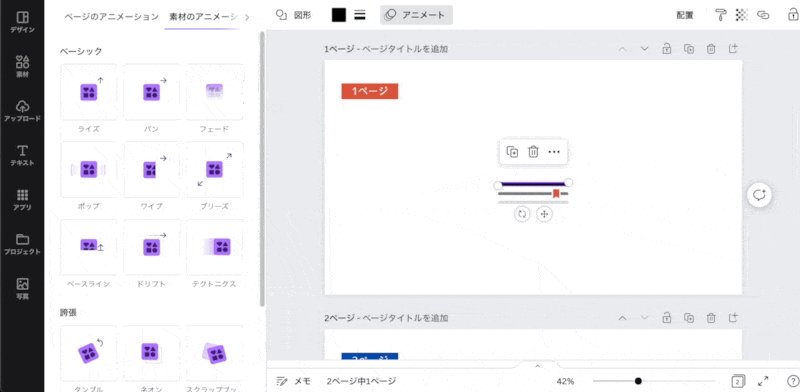
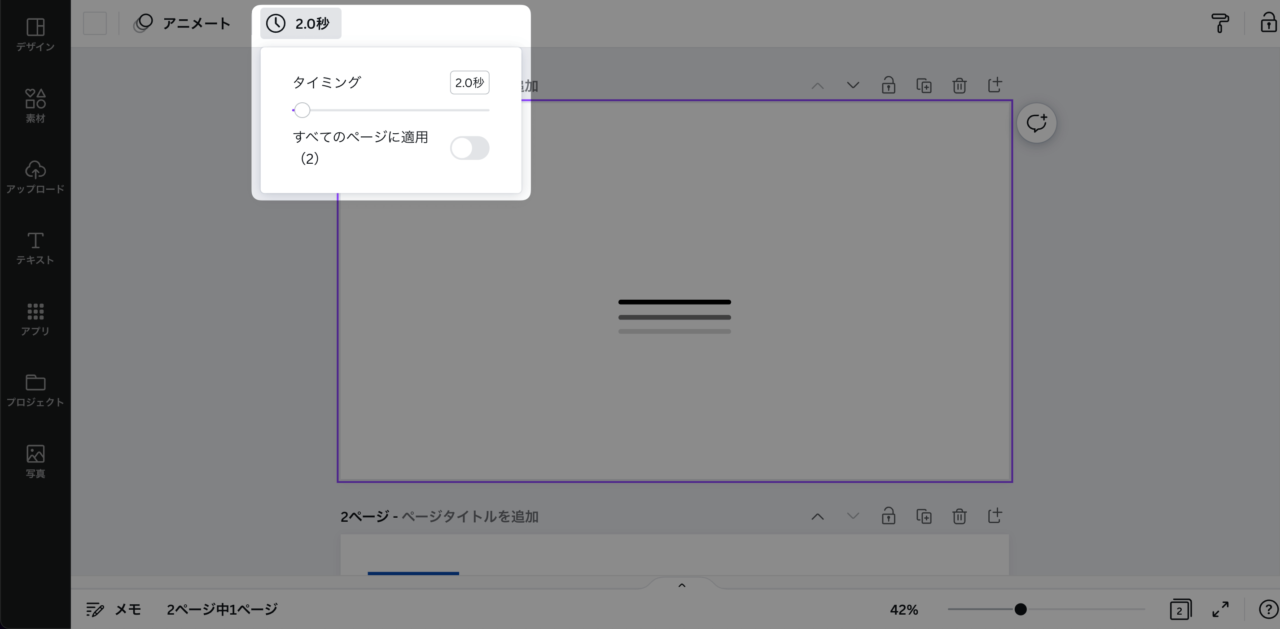
再生時間の調整

最後に、この【スライド1】の再生時間を調整します。
お好みでどうぞ。
今回は「2秒」に変更しました。
続いて、2ページの設定に移ります。
2ページ ブックマークのリボンの設定
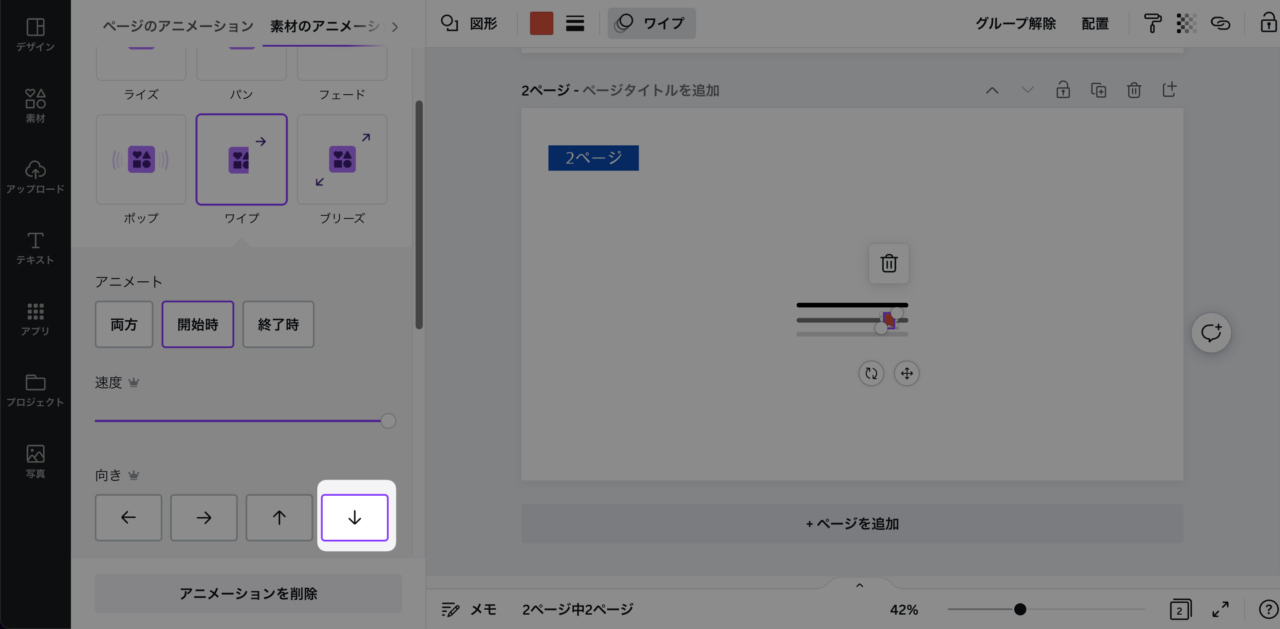
アニメ―ト>ワイプ>調整

【スライド1】同様、リボンの素材を選択し、アニメ―ト>ワイプを選択します。
違いは、本の隙間からリボンが飛び出る感じにしたいため、「向き」を下矢印(↓)にしただけです
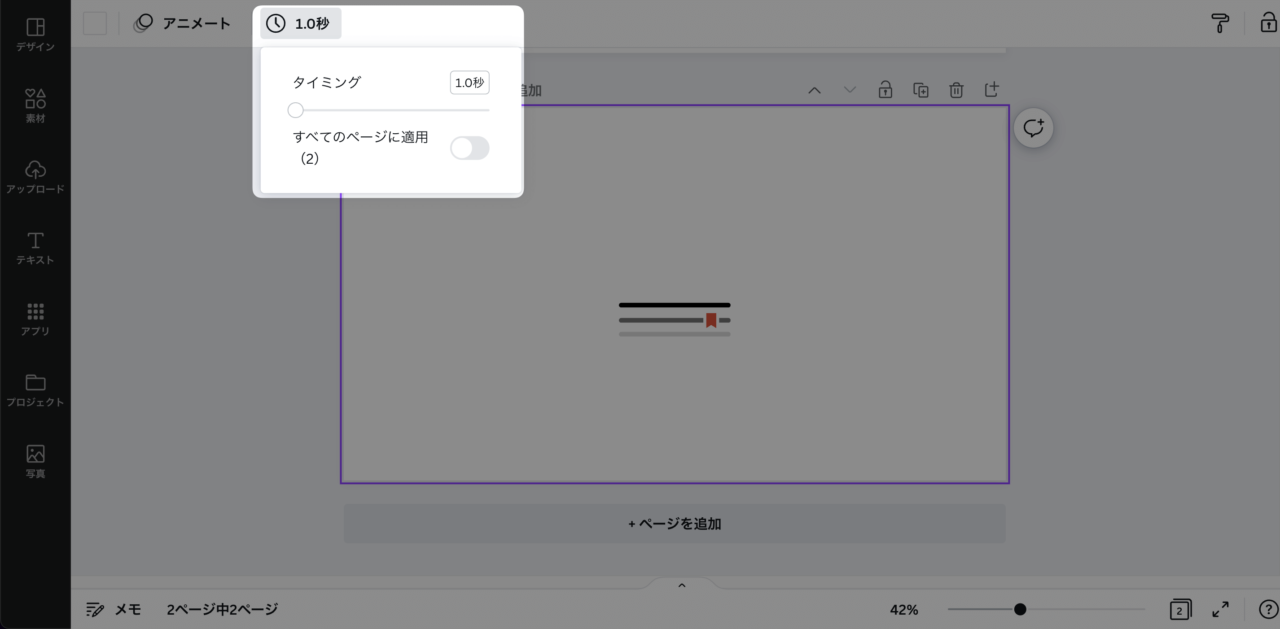
再生時間の調整

今回は、「1秒」に設定しました。
これで、1ページ目と合わせると、「3秒」になっています。
アニメーション編は以上です。
ちゃんとできているか、右上の再生ボタンを押して確認してみてください。

よければ、作った動画を書き出す最後の工程に移ります。
④出力編

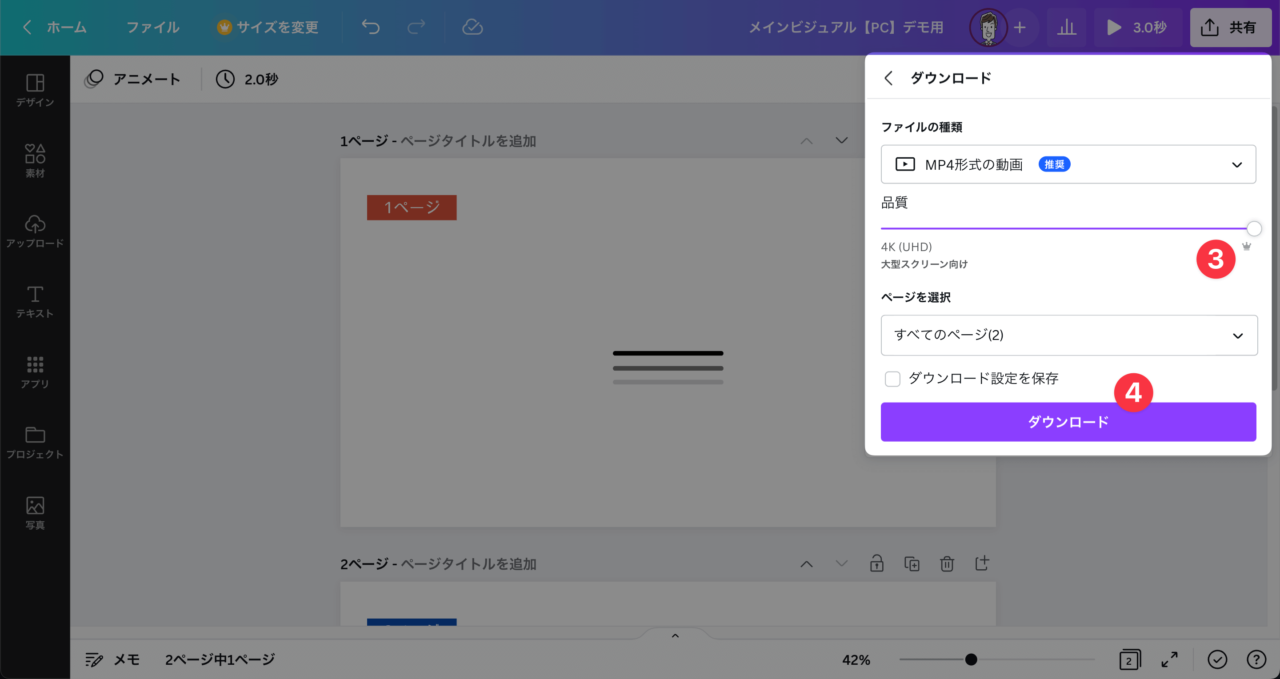
- 出力:「共有」>ダウンロード>種類「4K(UHD)」 >ダウンロード
あとは、完成した動画をダウンロードするだけです。
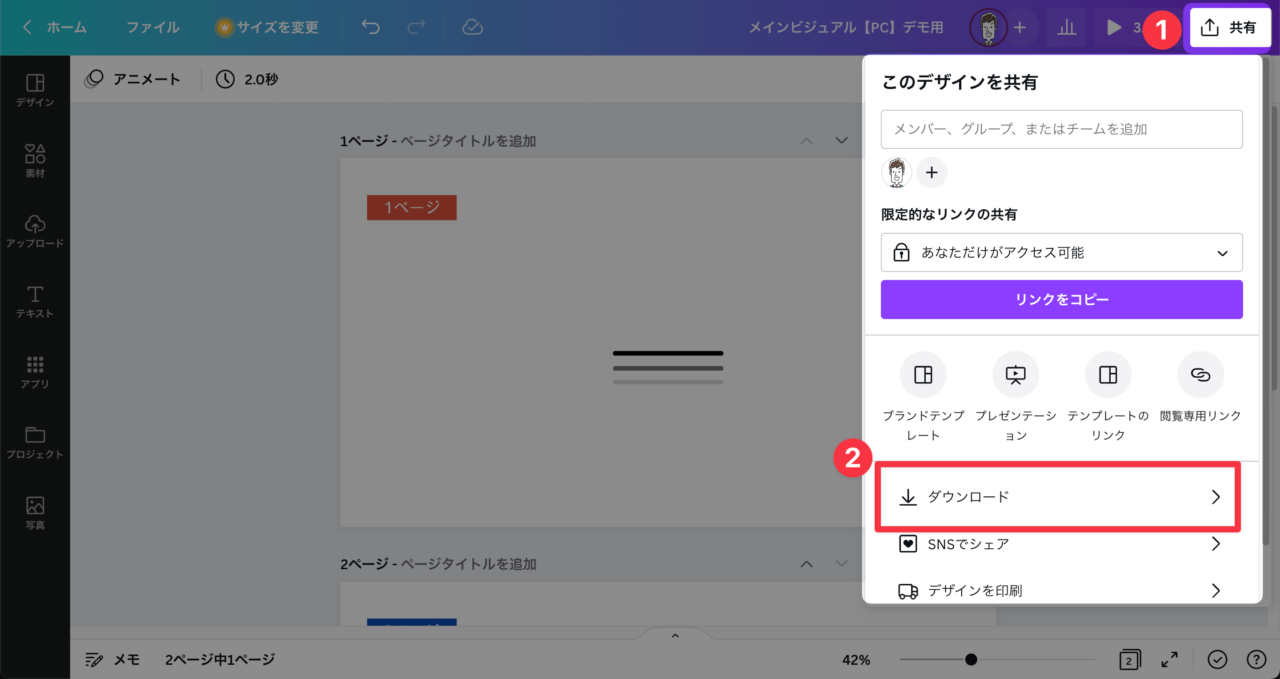
共有>ダウンロード

右上の①「共有」ボタンを選択し、出てきた②「ダウンロード」をクリックします。
品質「4K(UHD)」>ダウンロード

品質のスライドバーを③「4K(UHD)」へと変更してください。
最後に、④ダウンロードして、任意の場所に保存してください。
デフォルトではなく、4Kにする理由
ちょっと分かりにくいですが…
デフォルト(1600×900)
14 KB
4K(UHD)
34 KB
どちらも圧縮はせず、そのまま反映しています。
最初、デフォルトのサイズでダウンロードし、WordPressに反映してみたところ、何か画像が荒く、特にリボンの挙動がおかしいことに気づきました。
そこで、品質を最高品質の「4K(UHD)」でダウンロードしたところ、きれいな画質のまま乱れもなく反映されました。
また、今回私が作成したものは、画質の軽い「素材」と簡単なアニメーションだったということもあり、最高品質でもたった「34KB」しかありません。(ブログはサイトスピードが命です。)
もし、高画質の写真や動画の場合は、別に圧縮する必要がありますが、今回のように軽い素材を使う場合は、最高品質にした方がいいでしょう。
以上で、全て終わりです。お疲れ様でした。
このダウンロードした動画をWordPressに取り込んで、メインビジュアルに設定すれば完成です。
最後に1つ、動画のループを止める方法を解説します。
メインビジュアル動画のスマホ用制作
今回解説してきたのは、主にPCでの制作の手順を解説してきました。
ロゴが中央にあるため、スマホで閲覧したときも耐えられないレベルではないですが、せっかくなのでスマホ用も制作しました。
ロゴのサイズも少し調整しています。


メインビジュアル動画のループを停止する方法

SWELLでは、デフォルトでメインビジュアルの動画がループする(繰り返す)仕様になっています。
当メインビジュアルのように、ループさせずに、再生終了後のままにしたい場合に有効なカスタマイズを紹介します。
functions.phpを編集する場合、もし編集に失敗するとWordPressが真っ白になるエラーが発生する可能性があります。事前にバックアップをとるなど、自己責任でお願いします。
SWELL子テーマのfunctions.phpに、以下のコードを追記してください。
// 動画ループ停止 //
add_action( 'wp_footer', function () {
if (is_home() || is_front_page()) { ?>
<script type="text/javascript">
element = document.querySelector('.p-mainVisual__video');
element.removeAttribute('loop');
</script>
<?php } } );以下の記事を参考にさせていただきました。
ありがとうございます!

まとめ
今回、Canvaを使って、当ブログで作成したメインビジュアルの動画を制作する手順をご紹介してきました。
この記事をご覧の方に、少しでも参考になれば幸いです。